Google Fonts
Las web fonts de google, es uno de los recursos que más se viene utilizando por parte de desarrolladores, diseñadores y webmaster.
Mediante este tutorial, intentaré  explicarte qué son las web fonts o fuentes web de google, y cómo utilizar las fuentes en un sitio web.
las fuentes web de Google, consisten en una gran variedad de clases de fuentes web de código abierto, que Google pone a nuestra
disposición de manera gratuita, claro está. Las web fonts de google, pueden ser utilizadas en cualquier sitio web, blog, tienda online,
aplicación de internet... Utilizar este recurso, otorga más "personalidad" y favorece la legibilidad del contenido que alberga el site,
aplicación, ó interfaz.
explicarte qué son las web fonts o fuentes web de google, y cómo utilizar las fuentes en un sitio web.
las fuentes web de Google, consisten en una gran variedad de clases de fuentes web de código abierto, que Google pone a nuestra
disposición de manera gratuita, claro está. Las web fonts de google, pueden ser utilizadas en cualquier sitio web, blog, tienda online,
aplicación de internet... Utilizar este recurso, otorga más "personalidad" y favorece la legibilidad del contenido que alberga el site,
aplicación, ó interfaz.
¿CÓMO UTILIZAR LAS WEB FONTS DE GOOGLE?
Utilizar las web fonts de google en un sitio web es sumamente sencillo. Me gustaría aclarar que Google, permite la descarga de sus fuentes a nuestra computadora, de manera que se podrían integrar en un sitio web, subiéndolas mediante ftp y creando un método de importación basado principalmente en CSS, es decir: @fontface (otra manera muy conocida). Pero hay una forma mucho más sencilla de importar y utilizar las web fonts de google en un sitio web. Lo primero que tienes que hacer para comenzar a utilizar web fonts de Google en tu sitio web o blog, acceder a la página de Web fonts de Google. Una vez que estés en el sitio web de fuentes de google, verás en la pantalla de tu dispositivo u ordenador, una especie de lista, en la que se muestran una gran variedad de fuentes de código abierto. Pues bien, elige la que quieras y haz click con el cursor del ratón, sobre el enlace en el que pone "Quick-use" ó "Quick-utilizar", se abrirá una nueva página. Desplázate un poco hacia abajo por la pantalla utilizando el scroll o la rueda del ratón y cuando llegues a un pequeño recuadro azul en el que se muestran las pestañas: "Estándar, import y javascript" detente, este recuadro es el que nos interesa.
- Primero entrar a la pagina de Google Fonts
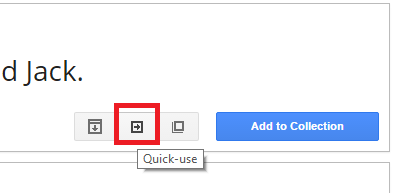
- Segundo selleccionar una fuente y dar click en Quick-use

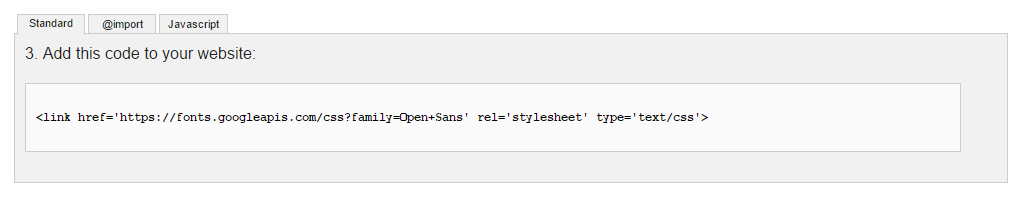
- Tercero navegar con el sroll hasta el apartado 3
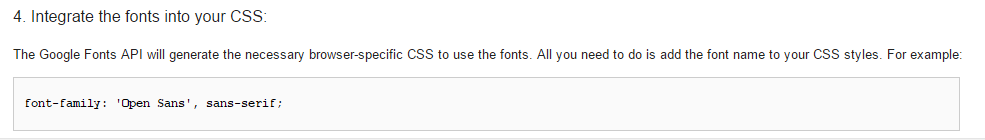
el enlace se coloca entre el tag <head> </head> asi dentro de nuestro archivo o scrit css poder utilizar la fuente sin necesidad de tenerla instalada en nuestro ordenador. - Por ultimo abajo del apartado 3 se encuentra la instruccion a utilizar en nuestro css
Se puede asinar a cualquier tag de html ya sea un encabezado, parrafo, etc. Ejemplo:h1{
font-face:'Open Sans', sans-serif;
}